Adding a new social feature to Spotify
Time
1 week
Role
UX/UI Designer
Tools
Figma
Miro
Music goes along with us in many moments of our life. Spotify knows that and tries to help people listen to whatever music they want, whenever they want, wherever they want—in a completely legal and accessible way.
The aim of this study is to identify which are Spotify's users current needs and be able to translate them into a new feature. Want to know more about it?
Briefing
There are plenty of applications that provide us the opportunity to hear the music we want wherever we are. One of the most used is Spotify. Born in 2006, Spotify is a Swedish audio streaming and media services provider. Nowadays, it is the world’s largest music streaming service provider, with over 381 million monthly active users.
Throughout the years, it has evolved and gained new functionalities. It started with the creation of your own curated playlists and hearing those from others. With time, we’ve gained editorial playlists, algorithms that recommend us the most suitable releases with our taste, collaborative playlist, or the blending option among others. But are all these features enough to satisfy the social human desire?
With only a week, I was challenged to add a new feature that met an existing need among users, using the Design thinking process. So let’s start!
Research
Trying to know both the context of the business and what current users are looking for, I used two different research methodologies.
Secondary Research, involving existing articles and statistics. Spotify has a dedicated community where people can ask for help, share their ideas, or discuss music. The most voted ideas are:
- View all Playlist Followers (23.674 votes)
- Find Friends Activity on Mobile (7.093 votes)
- Customize Start Screen (6.923 votes)
Qualitative research, digging more into the personal insights with one-on-one interviews. I conducted 6 interviews with current Spotify users to get more information about how and when they listen to music and how they use the application.
User agreed on their need to
- Customize their profiles.
- Highlight or share their favorite songs, artists, or genres.
- Find people with similar tastes. These users missed a more community-oriented section.
- Know more about the artists, to see their inspiration, somewhere they could feel like a direct channel to feel closer to them. Some of them talked about listening live sessions on the first release of a new song.
Despite this, if there is one aspect in which all users agreed, it was in how they used or perceived the application:
“I can spend hours using Spotify and doesn’t make me feel guilty”.
Music is something they like to share with others but at the same time, they feel like something personal. Other social networks, that have multiple features where you received constant inputs about others, make them feel bad about themselves, and they don’t want Spotify to be like that.
Definition
From all the gathered information, I proceeded to use the Affinity Diagram. I made categories in order to regroup each finding and identify the insights. The most claimed aspects by users are:
-
Recommend #1
Share their recommendations with others
-
Profile #2
Customize their personal space.
-
Artists #3
Feel closer to the artists and creators.
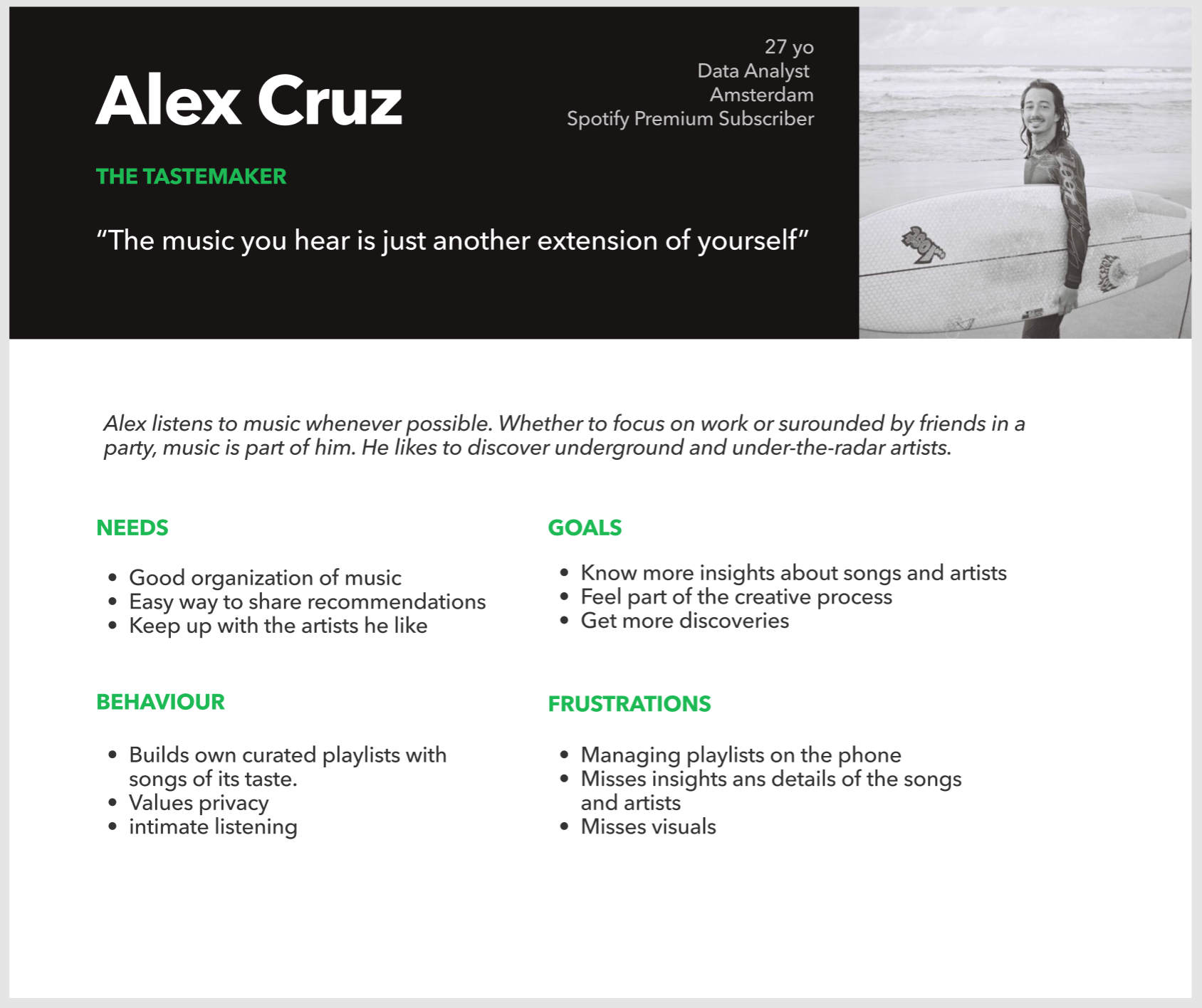
With these aspects in mind, I tried to build the user persona from all the information collected so far. Here I introduce you to Alex, he is a 27yo Data Analyst living in Amsterdam. Of course, he is a Premium Subscriber, because he loves listening to music whenever is possible. He builds his own curated playlists and values privacy. He needs an easy way to share recommendations with friends, as he likes to discover new artists from others, and he would like to keep up with the artists he likes.
Furthermore, he is frustrated when he needs to share songs because has to do it through third channels. Also, he would like to have more ways to discover music.

Using the User Journey of Alex, I discovered three main points to have in mind. The two first ones as bad points and the third one as a good point, the user’s value to keep in mind through the ideation process.
- Social Networks usually make me feel guilty, and Spotify doesn’t.
- Needs to highlight his discoveries or the music he likes.
- I want to feel closer to the artist.
With these new insights in mind, I defined the problem statement:
The tastemaker needs to capture and share in just one view authors’ and other users’ inspiration because they want to save time while discovering new music.
Ideation
As the need to know more to feel closer and more connected to the artists through a direct channel, requires also an implication from the artists and our main user here is the final user, I discarded that idea. Now focusing on the other points, I came out with these ideas:
- Recommendation feature, directly to friends.
- Highlighting your recent discoveries or your favorite music.
- Finding persons with similar tastes.
Solution Concept
All these ideas translated into two different features. The first one, be able to recommend or get recommendations through the same application from your friends, and the second one is to be able to customize your profile highlighting the songs, artists, and genres you like.
STYLEGUIDE
Prototype
Mid-Fidelity Wireframes
Here you can see the frames for mobile in mid-fidelity. There’s a new section in the main menu where the users can receive and view all their friends’ recommendations. When they open the recommendation, they can decide either to play the song or to dismiss that recommendation. Once they decide what to do, they will stop viewing that recommendation on the home screen and will find all of them inside the notifications section.
To recommend is as simple as going to the option share and selecting this new method. They will be able to share songs, artists, or genres, what change is the view of the card. And if they prefer to highlight on their profile, they just need to select the highlight on my profile option.
Hi-Fidelity Wireframes
After finding the unconsitencies of testing the usability of our design with diferent users, here is the result of translating this idea into high-fidelity wireframes.
Testing
Mid-fi Usability tests
After conducting 6 usability tests through the mid-fidelity wireframes, I found different aspects that could drive users to misunderstand.
- UX Writing
- Adding close button
- Adding highlights section
Hi-fi Design Critique
The points highlighted during the design critique were:
- Recommendation flow smooth and easy
- How scalable is the highlights part? How easy is it to edit it?
- Is it obvious enough for my followers that they can find this info on my profile?
- Does the genre make sense? Would it redirect to a global genre page?
- The alignment in the Highlights section could be improved: the songs and artists are not aligned with the title like in the other sections